TV大屏体验设计经验手册

近期在负责一个会议系统的体验设计,该系统部署的客户端众多,除了常见的移动端、PC 端外,还涉及到SVC 端和可视电话端(简单理解为带听筒的 pad)。其中 SVC 端又分为硬终端(自带会议系统的TV)和软终端(自带会议软件的机顶盒)。
第一次接触 TV 端的体验设计,遇到了不少挑战,也积累了些宝贵经验。本文则是围绕交互设计五要素中人、场景、行为,对这些经验进行的归纳总结。
人:明确用户群体
TV的使用具有一定的开放性和公共性,无论是在私密的家庭环境还是医疗办公等公共空间,都需要同时面对不同的目标人群。受到生活环境、教育背景等因素的影响,不同人群对智能电视的使用需求存在巨大差异,同时又因为不同人群对产品的适应能力和学习能力存在差异,因此很难同时满足所有人群的个性化需求。需要我们找准产品面向的主要用户群体。
以本项目的会议系统为例,使用群体主要涵盖 B 端和 G 端用户,其中又以G 端用户占了大头。通过用户研究分析,我们发现这类群体有以下特点:
- 年龄普遍偏大,不擅长使用互联网产品
- 对功能复杂的产品接受度低
- 在学习新事物上缺乏耐心
而他们对于 TV 端产品的用户期望可以概括为:
- 遥控器单一,按键简洁,能快速完成操作任务
- 清晰的导航结构,使用时能清楚识别当前位置与前后路线
- 简约大气的视觉界面
精细明确的用户特点和用户目标对设计工作的展开具有重要的指引作用。
场景 :远距离、大空间
TV 端与其他终端交互方式的最大区别就在于人与电视的屏幕互动交流时存在一定的距离,即远程交互。这也是造成人机交互上存在特殊的体验障碍的关键原因。
电视因远程观看的特点,其操作方式必须通过控制设备才能和电视完成良好的交流互动。而目前远程交互操作的设备虽然已经出现键盘、手机、鼠标、手柄等,但根据人们常年使用电视的习惯来说,大多还是以遥控器操作为主。
人通过操作设备或者根据自身的动作发出指令,电视通过 WIFI、红外、蓝牙、声音等技术捕捉指令信息并执行交互。因此首先电视必须建立与控制器一对一的联系。其次是使用过程中用控制器操作要求有一定的空间距离,且人与电视之间不能有障碍物,交互过程中场景以及操作人发生变化也会影响控制体验。
基于远程交互的特点分析可以知道,用户和电视的交流互动主要是通过电视交互界面的信息输出配合控制器对界面反馈来完成使用的。因此在智能电视的交互设计分析应该着重以目前的交互方式和交互界面作为研究方向,再结合用户的特征进行分析。
行为:TV 端的交互方式
交互设计区别于其他设计的主要特征是:交互设计比其他设计更关注的是人的行为,这些行为要求与用户的目标、动机和期望是相吻合的。既要确保用户以有效的交互方式进行扩展,也要给予用户合适的操作反馈,包括可控的正常运转的反馈和误操作的反馈。
针对 TV 端的交互设计,主要分为以下四个方面:
- 内容交互(功能):内容提供与获取
- 硬件交互(行为):操作方式
- 软件交互(认知):导航、布局、视觉
- 情感交互(情感):美感、满足感
其中内容交互是范围层的工作,本文不予讨论。硬件交互方面,目前面向 TV 的操作方式呈现多样化的特征,既有继承传统的遥控器,又有融合了新兴技术的触控、语音控制、手势控制等。
由于本项目不涉及到语音和手势交互,故本文在这里只讨论常用的遥控和触控两种交互方式。
遥控
传统古典乐:遥控器
在 PC 设备上,我们通常借助鼠标、键盘来输入指令,完成复杂精细的工作。移动端则主要通过手势控制,例如:点击、长按、双击、坐滑/右划等手势。由于PC 端和移动端都是近距离交互,且屏幕大小在人体便于操控的范围内,比较容易进行输入操作。而 TV 端受限于使用场景,很难达到自然的人机交互效果。
在电视遥控器的发展史中,诞生过各种类型的遥控器,可以看出整体发展的趋势都是从复杂到简单,逐渐趋向人性化。
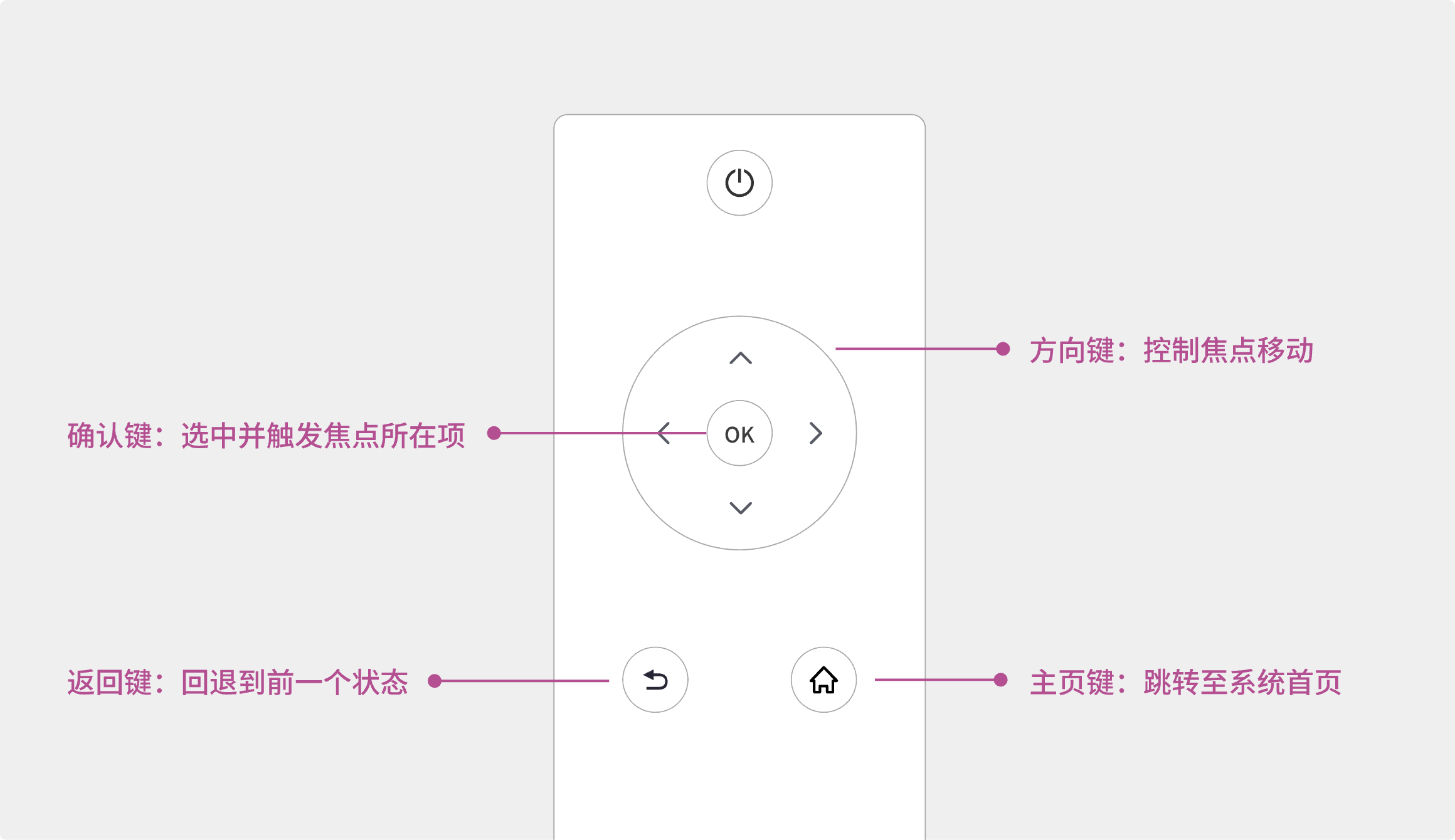
无论是纷繁复杂的老式遥控器还是极简的新一代遥控器,可以确定的是所有控制器都包含方向键、选择键、主页键和返回键。为了避免后期适配问题,在无法确定遥控器类型是否唯一的情况下,我们都建议以最简单的结构作为参照标准展开设计。
由于遥控器在使用体验上天然比不上触控的灵活和敏捷,在做 TV 端设计,特别涉及到信息输入时,应该尽量遵循以下原则:
- 减少用户输入
能不让用户输入就不输入,尽量只让用户去做「选择型」输入,避免大量「文字型」输入。比如电视上的搜索功能中,及时联想、热搜词就变得极为重要 - 优化输入模式
例如针对纯数字输入,设计9宫格的数字键盘,优化输入体验 - 输入终端转移
这也是本文接下来要介绍的点,多屏交互
现代华尔兹 :多屏交互
物联网技术的成熟让电视、电脑、手机以及 PC 等不同的终端间可以建立连接,相互兼容不同的操作系统,进行同步显示。
我们在使用传统遥控器时,经常会遇到诸如找不到遥控器、需要不定期换电池、按键老旧失灵等问题,而物联网技术带来的多屏交互打破了传统物理按键的局限,使用起来更自由灵活,但同时也具备一定的学习成本,稳定性相对来讲不如物理按键可靠,在信号不好时容易出现断连的问题。
触控
本项目中由于厂商提供的部分型号的电视设备支持触控,所以在做设计时还要考虑兼容触控式交互的特性。
什么时候会使用到触控?根据我们的观察发现,通常是发言人距离设备很近并需要面向其他与会人输出内容时,触控会比遥控更得心应手。基于这个场景,我们做设计时需要考虑以下几点:
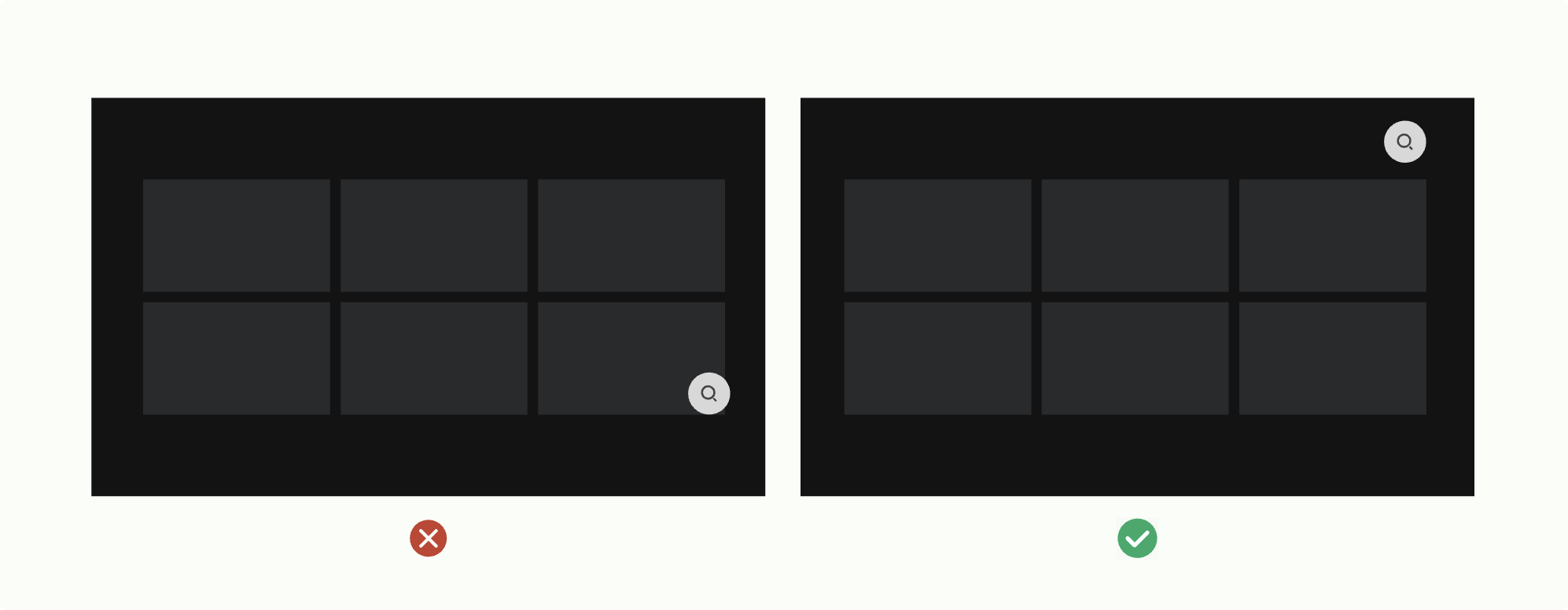
- 操作按钮应尽量集中在一个区域内,避免分散排布导致发言人需要频繁移动位置进行操作;
- 为每个子页面配备“返回”按钮;
- 触控没有半选中状态,当触控和遥控混合使用时,需要注意焦点状态的合理性。
说完硬件层面的交互,接下来我们讲讲软件层面。
导航设计
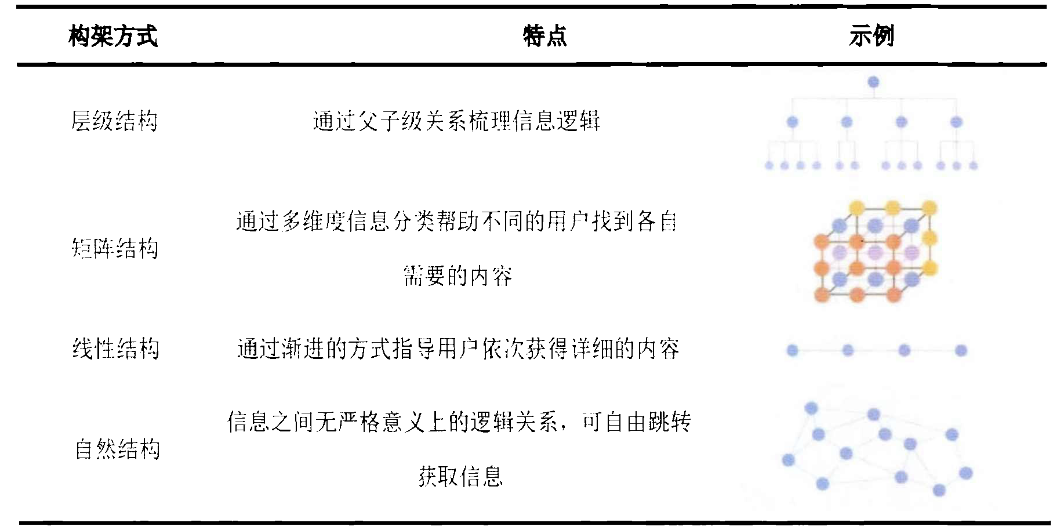
认识导航前,我们先了解一下信息架构。在用户体验要素一书中,Jesse James Garrett 将信息构架分为了层级结构、矩阵结构、线性结构和自然结构。
当前智能电视的信息构架主要以层级构架为主,具有浅而广、浅而窄、深而广、深而窄四类特性。
“深”和“浅”代表的是信息层级的多少,层级越深代表层级越多,用户需要记忆的层与层之间的联系就越多,浅则反之。
“窄”和“广”代表是每一层中的子选项数量的多少,层级越宽代表子选项越多,可浏览的内容就越多,但也会增加记忆量。设计符合用户认知能力的层级关系对用户能否顺利完成操作十分重要
在导航结构方面,TV 端软件界面主要分为单方向结构、十字型导航、宫格式导航和分栏式导航。优秀的导航设计可以明确用户所处的位置,简化信息结构并提供操作入口,方便用户使用,提高操作效率。
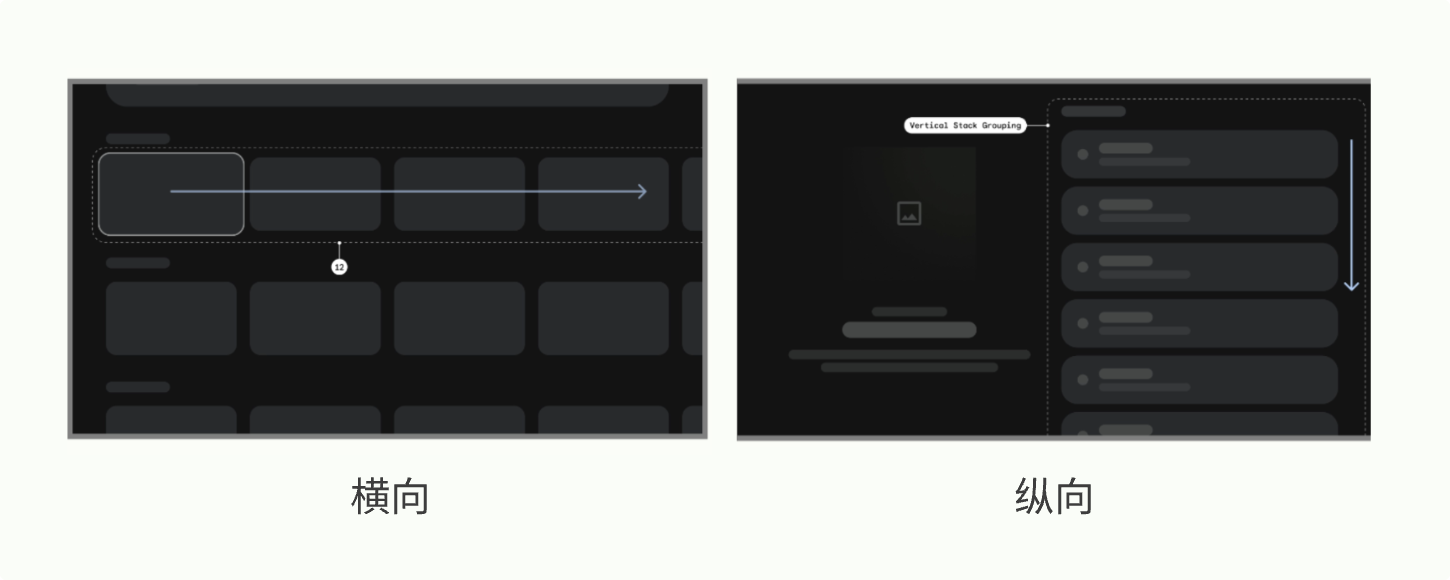
导航结构一:单方向结构
单方向结构指各条目需按横向或者纵向单方向分布滚动,有明确的方向性。其功能类别的聚焦性和辨识度较高,能使用户清晰辨认需要的内容并快速做出选择。这类结构布局的特征表现在,中心焦点明确,容易被确认内容的选择,但是提供给用户的页面内容量较小。
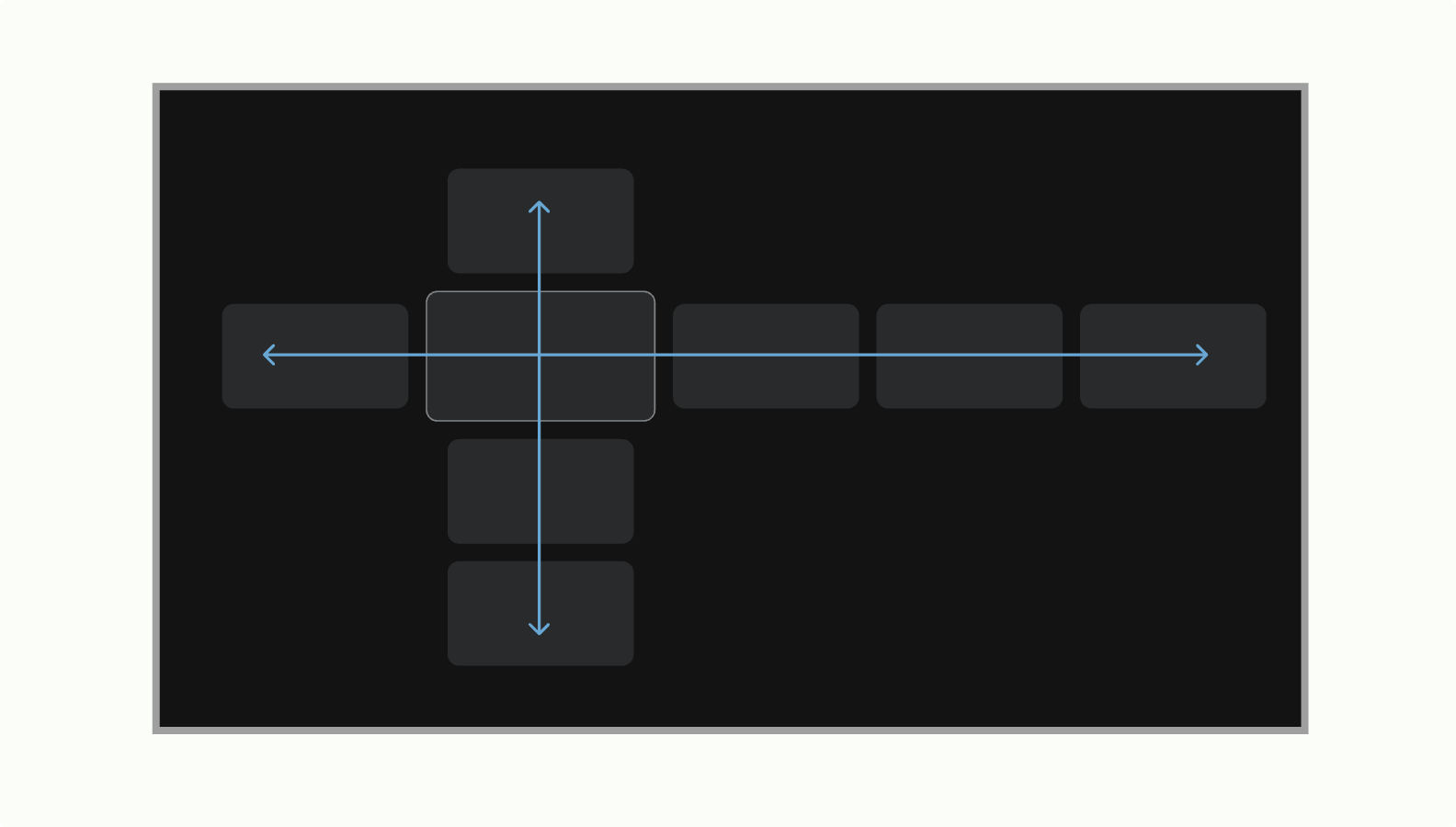
导航结构二:十字型
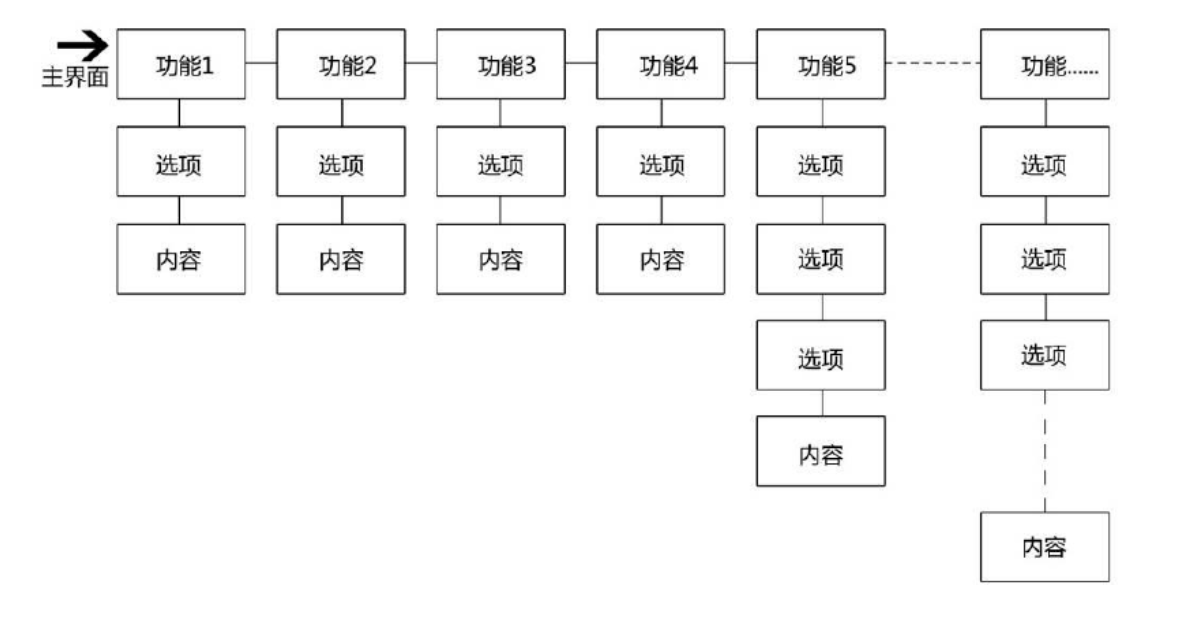
十字型结构是基于遥控器“方向键+选择键”结构进行设计的,这种结构的优点在于主导航和二级导航同时展开, 同遥控器上的方向键配合能实现功能之间的快速切换。
缺点是由于控制左右的方向键被主导航占用, 在二级导航中的方向切换只能选择上下方向,当用户希望更多操作时,需要进入二级页面内进行,导致某些功能的选择层级隐藏较深,会增加用户的记忆负担。较低的屏幕利用率,不符合尼尔森的灵活高效原则,,操作的快捷性会大打折扣。
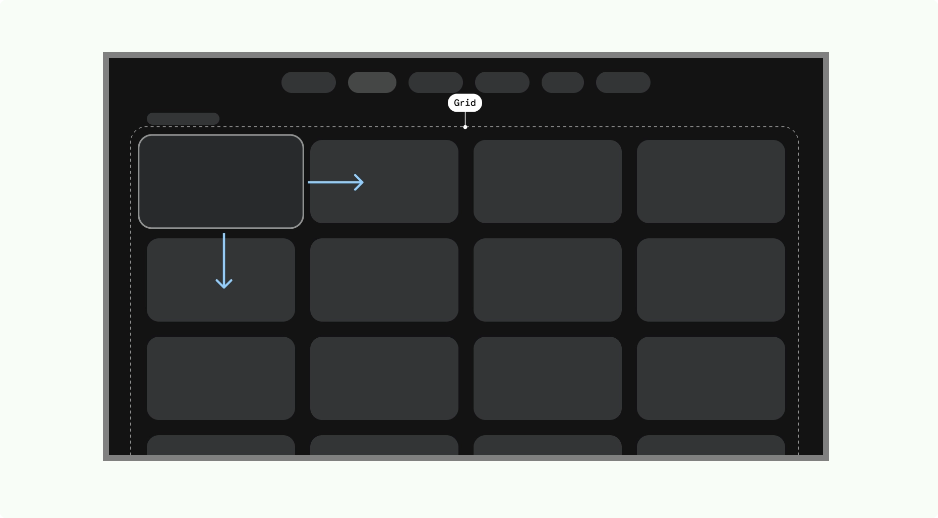
导航结构三:宫格结构
为了将信息和操作入口更加全面的呈现给用户,还可以采用宫格导航。这类结构层次单一,整齐清晰,容易理解,且可以容纳较高的信息量,使信息和结构更加扁平化,适用于大量信息的集中展示。
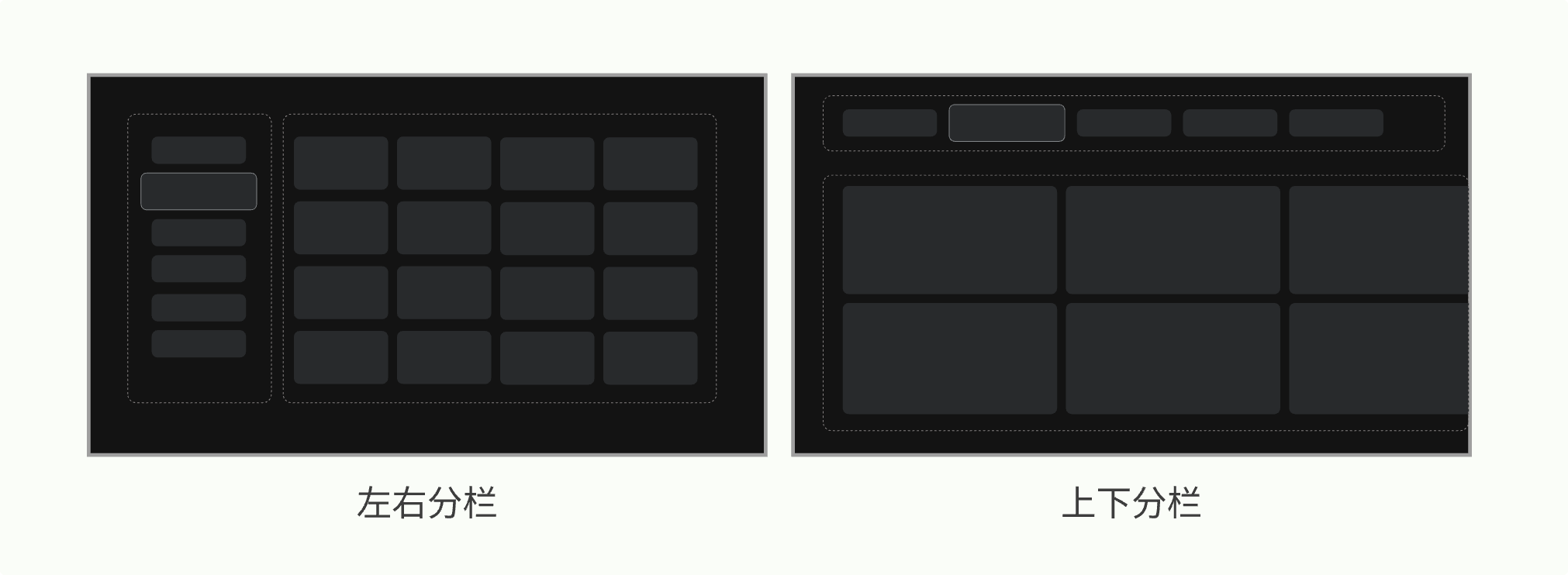
导航结构四:分栏式结构
此种导航结构同十字交叉导航在交互逻辑上近似,不同之处在于二级页面的功能信息以更加直观、扁平的形式展现在用户面前,并且导航之间在方向上的操作不会相互干扰。屏幕的利用率高,动作和选项都是可见的,减少了用户对操作目标的记忆负荷。但如果想把焦点选择从二级卡片中的内容,移回到一级导航则需要不断点击方向键,操作成本比较高且容易出错。
在实际产品中,通常是多种导航方式结合使用,需要我们根据功能场景和各导航特性灵活使用。
除了导航,在 TV 端的界面设计上还有一个很重要的元素——焦点
焦点
焦点状态类似于 PC 端鼠标的 hover 状态,为用户指明了当前内容所处位置。作为遥控器操作的起点,可以通过方向键控制焦点向其他位置移动。控件状态需要多少种只跟输入源有关系。如你输入源是鼠标+键盘,那么 focus (给键盘)、 hover (给鼠标)、active (给鼠标/键盘按下),然后细腻点你还会想要加入 disabled。正是由于远距离交互+按键的形式,电视端的焦点态的形式有很大的不同。
焦点状态
常规的TV 界面的元素有四个状态:1.正常状态 2.焦点状态 3.按下状态 4.半选中状态;其中“半选中状态”是“焦点状态”的一种情况,即移动到某个元素后,不进行加载或触发操作,需按“OK”才触发
在焦点的处理上,需要注意以下几个原则:
1、一个页面有且仅有一个焦点;
2、焦点要醒目,通常有以下几种处理方式:
- 放大 - 放大聚焦元素的尺寸
- 边框 - 在元素周围绘制轮廓
- 投影 - 在元素下创建阴影(通常用于卡片)
- 颜色 - 更改元素背景和内容颜色
混合使用呈现选中状态,确保用户能获取足够清晰的位置信息;
3、避免不同元素在 z 轴上重叠,造成焦点选择困难
焦点动线
焦点的移动遵循以下 4 个原则
1、十字运动原则
由于焦点的移动受遥控器方向键控制,所以焦点移动需遵循“十”字运动规则。且焦点的运动方向需和用户预期方向一致,如用户按下“左”,则焦点向左移动。
2、就近原则
无焦点移动记录时,当用户按方向键时,则焦点移动默认到距离当前焦点位置最近的一个卡片上。
3、焦点路径记忆
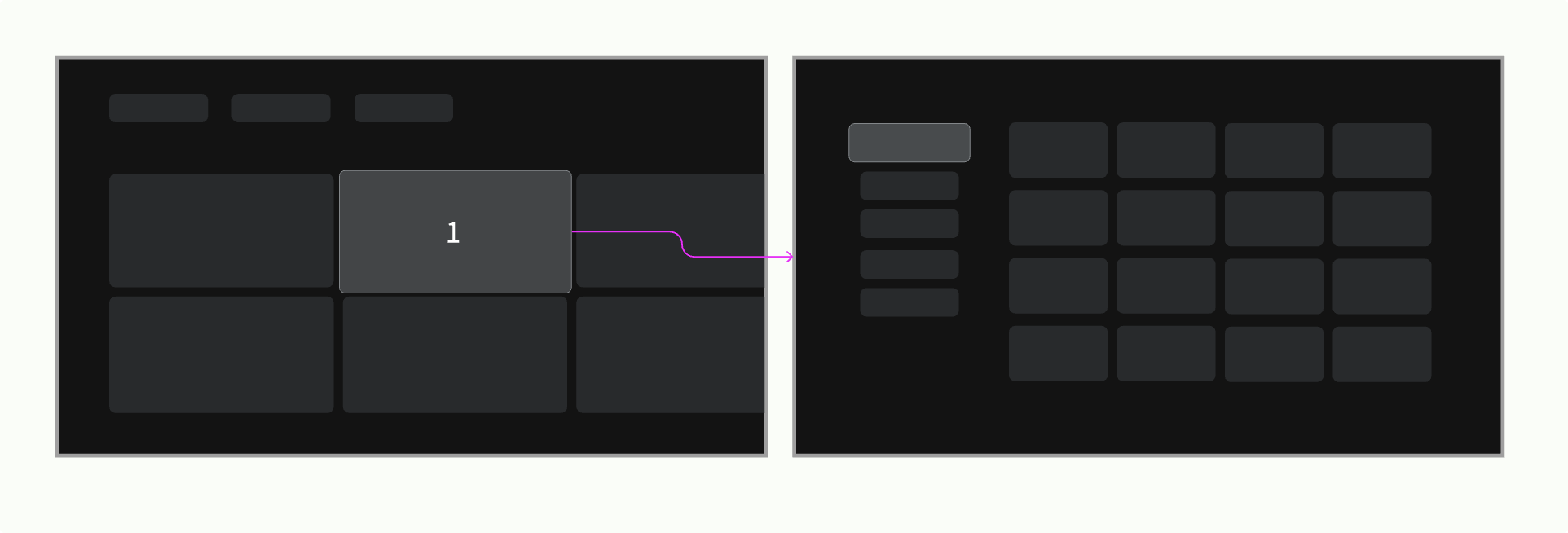
存在有焦点移动记录时,焦点移动到此路径记录内容上,简单概括就是“从哪里来,回哪里去”。如图,点击页面 1 中的卡片 1 进入到页面 2,此时再返回到页面 1,焦点应该处于卡片 1 上,而不是首张卡片。
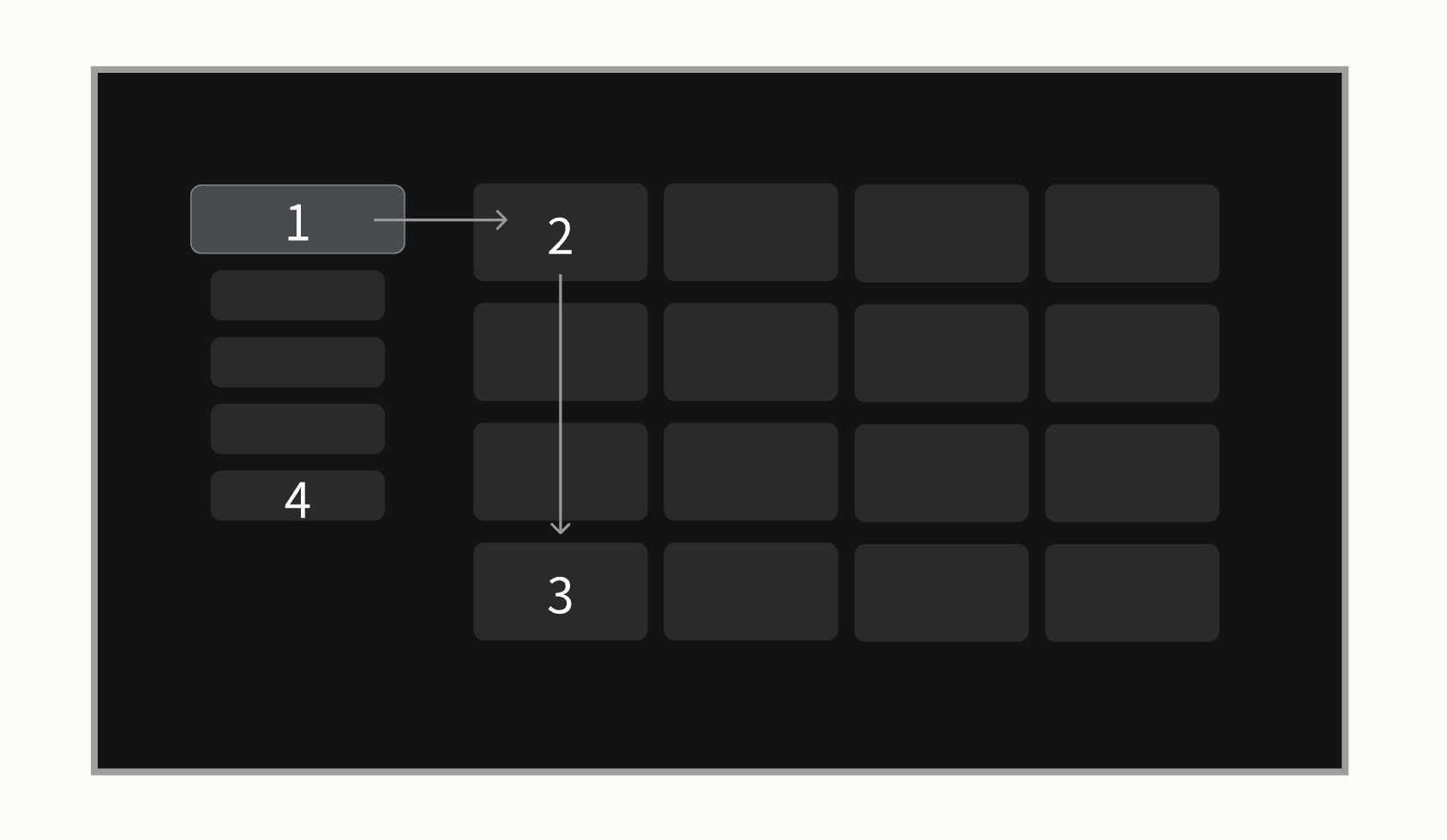
此原则在某些场景下会与「就近原则」冲突,优先执行此原则。如图,焦点从位置 1 向右移动到位置 2,再向下移动到位置 3,此时如果按下“左”方向键,按照「就近原则」焦点应该移动到位置 4,但实际上应该优先执行「焦点路径记忆原则」回到位置 1 上。
4、居中显示原则
当焦点所处行/列有延伸在屏幕之外的内容时,焦点移动方式有两种形式:焦点居中固定或在页面边缘固定。
以往智能电视的常见做法是,当焦点向右移动至一行最后一个完整可见内容时,继续向右移动,则内容移动,焦点固定。
根据心理学研究,用户往往更关注屏幕中心的信息,而非边缘,所以在屏幕内容完整显示前提下,将焦点位置固定在中间,更合适一些。
总结
本次项目是我第一次接触 TV 端的产品,其系统复杂度和挑战性让整个设计工作充满了乐趣,也让我再一次认识到交互设计的价值。回过头来复盘,当带着第三视角审判自己的设计方案时,会发现仍存在很多没有到位的细节,会忍不住一次次感叹:这个地方当时为什么这么设计,明明有更好的处理方式!
大概,这也是一种进步吧。
参考资料
[1]胡志远. 基于认知心理学的老年智能电视界面交互设计研究[D]. 山东大学. 2019.
[2]潘丹丹. 以交互设计为核心的智能电视系统构建研究[D]. 燕山大学. 2013.
[3]邱召权. 以用户行为为导向的智能电视交互设计研究[D]. 江南大学. 2017.
[4]王昊. 以个性化需求为导向的智能电视交互设计研究[D]. 江南大学. 2013.